How To Access Documents On A Different Computer Wirelessly
Instructions to get connect to another computer running VS Code remotely.
Often times, I am working on my laptop and need a document that is on a different drive than I am working on. Instead of breaking my concentration and spend time uploading to the cloud, locating a USB, or worse, having duplicate files that I will eventually forget about, I can remotely connect to my different, authorized machine on the same network and access the needed files.
Here, I will take you from start to finish for successfully accessing files over the network, which is known as SSH, and be able to modify them directly through Visual Studio Code (VS Code).
Learning Objectives
What Is SSH?
SSH, secure shell protocol, allows access to a remote machine (i.e. computer, virtual machine, raspberry pi...), by implementing the client-server model. In this example, a server host will share their resources to the client, while the client will request a service from a server and not reciprocate in sharing resources. The server can be defined as the host machine that is housing the desired data and the client is another machine that is capable of receiving that data. This access is not limited to folders and files, SSH allows you to access an app on a different machine, affording you the ability to view, modify, run and/or debug the files located on the connected device.
Along with this ease of file access, there is an inherent security risk. Only connect to known and trusted sources since you will be accessing your entire machine remotely and do not share your SSH keys.
Requirements
- Two machines, running and connected to the same network with different IP addresses
- One will act as a server host and have the files/app that you want to modify/use
- One will be a client which will remotely access the files from the host machine
- Installation of needed software, explained in the Setup section
Setup
 Image courtesy of Visual Studio Code
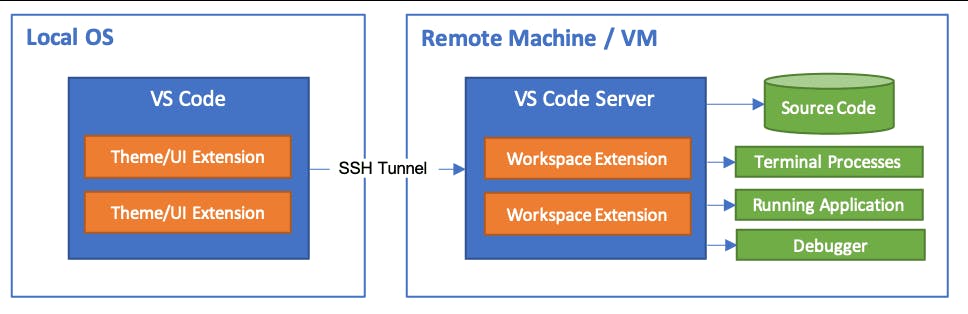
Image courtesy of Visual Studio Code
- Two different machines:
- One server machine, which will be your host machine that you will be remotely accessing needs to:
- Install OpenSSH compatible SSH server
- One client machine, which you will be conducting the file modifications needs to:
- Install OpenSSH compatible SSH client
- One server machine, which will be your host machine that you will be remotely accessing needs to:
- Install Visual Studio Code
- Install Remote Extension
Before you get started, you will need to retrieve some information from both machines. In order to utilize this remote access feature, you will need the host's computer login name (username), along with host's password (only needed for initial connection), and the IP address that the host machine is connected to.
Retrieving IP Address
In order, to access the IPv4 address via the terminal, you can:
On Linux:
- Type ip add into the terminal
Look at the 2: eno1: inet and the IP address will follow. This local address will only be used with this internal network. It can look like 172.16.4.3, 192.168.9.4, 10.0.0.13.~$ ip add
- Type ip add into the terminal
On Windows using the command prompt:
- Type ipconfig into the terminal
Look at the Default Gateway and the IP address will be the~$ ipconfig
- Type ipconfig into the terminal
On MacOS using the terminal:
~$ ipconfig getifaddr en1
Execution
Now, that your environment is setup and you have the needed information, you can start to modify the files on the remote machine in VS Code via the remote extension.
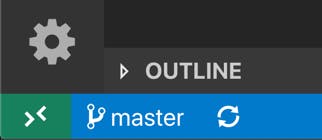
Open VS Code, and open the remote SSH-Open SSH Host by clicking on the remote extension icon.
 A menu will display at the top of the VS Code window and click Connect to host or connect to your host if you already set it up.
A menu will display at the top of the VS Code window and click Connect to host or connect to your host if you already set it up.If your hostname is not in the display selection, type your user and hostname then hit enter
If prompted, enter you host password
Navigate to Open Folder or hit CTRL + o to start accessing the files on the host.
Conclusion
Congratulations, you have successfully setup remote access to your local machine and don't have to worry about duplicate files, uploading to the cloud, or locating your USB. With the current setup, this will only work on a local network connection and won't be accessible outside of the network, which can cause more security issues and maintenance.
Below are some resources to further read about some of the terms used, practice your command line, or even do a Microsoft exercise using AWS. If you would like to look at the documentation more in depth, you can visit VS Code GitHub